HTML هي لغة توصيف صفحات الويب الأساسية، وهي المكون الأساسي لأي صفحة ويب. في هذه المقالة، سنقدم لك دليلًا سريعًا ومختصرًا لتعلم HTML في 15 دقيقة.
- بدء ملف HTML:
لبدء العمل على ملف HTML، يجب إنشاء ملف جديد بامتداد .html، ويمكنك فتحه باستخدام أي محرر نصوص مثل Notepad أو Sublime Text. - التعريف (Definition):
عند بدء أي ملف HTML، يجب تعريفه باستخدام العنصر <html>، وهو العنصر الجذر لأي ملف HTML.
- رأس المستند (Head):
يتم وضع أي عناصر تتعلق برأس المستند في العنصر <head> ، ومن ضمنها عنصر <title>الذي يعرض على شريط عنوان المتصفح.
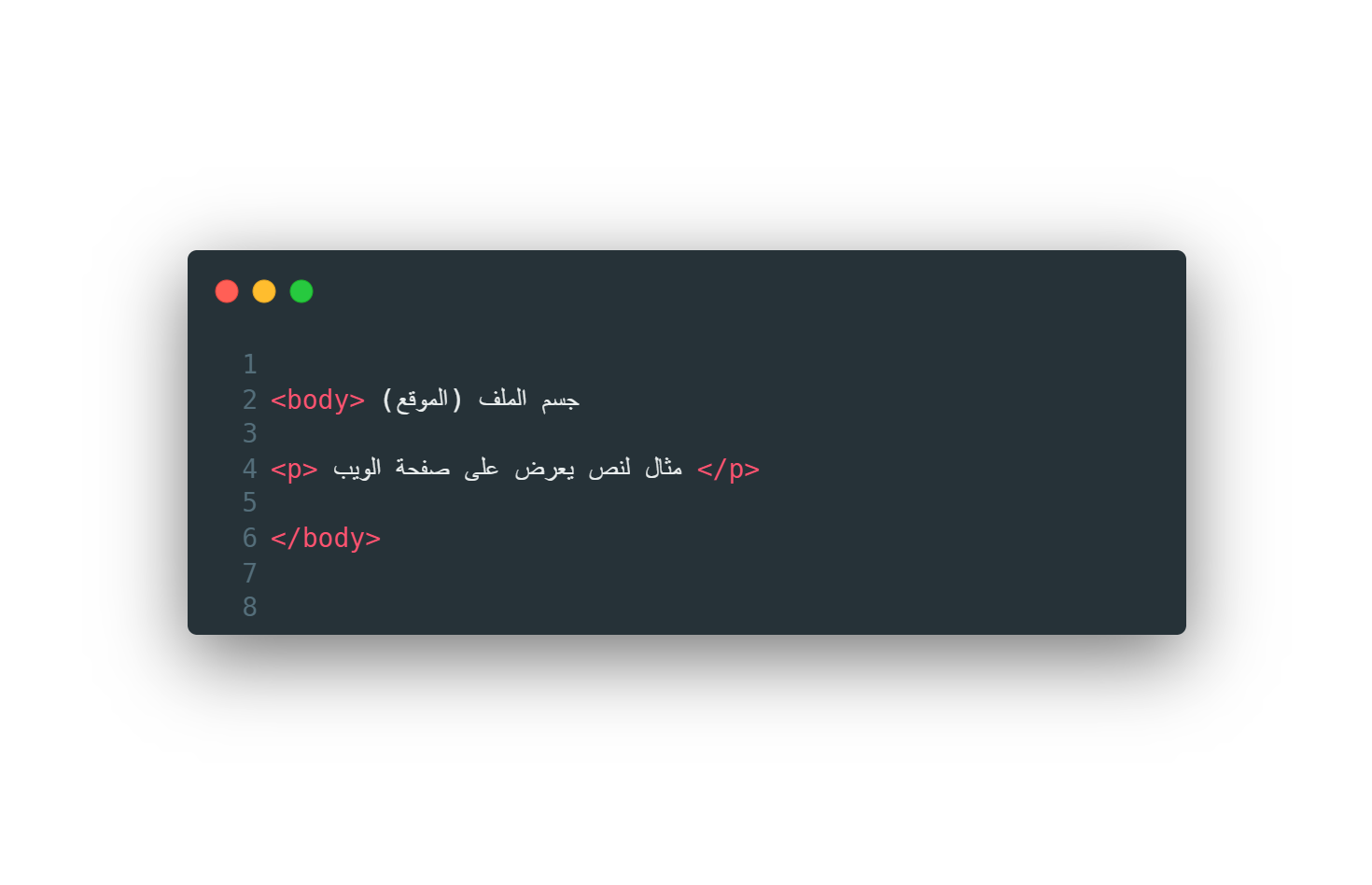
- الجسم (Body): يتم وضع أي محتوى تريد ان يعرض في صفحة الويب في داخل العنصر <body>، ويمكن إضافة العديد من العناصر المختلفة، مثل الفقرات <p>، الصور <img>، الروابط <a>، وغيرها.
- العناوين (heading): عناوين HTML هي عناوين أو ترجمات تريد عرضها على صفحة ويب وهي تبدا من الاكبر <h1>وحتى الاصغر <h6>.

- الفقرات (Paragraphs): يمكن إنشاء فقرات باستخدام العنصر <p>، ويتم وضع النص المراد عرضه في داخل العنصر.

- الروابط (Links): يمكن إضافة روابط باستخدام العنصر <a>، ويتم وضع النص الذي يظهر للمستخدم داخل العنصر <a>، ويتم تحديد الرابط الفعلي في الخاصية <href>.

- الصور (Images): يمكن إضافة صور باستخدام العنصر <img>، ويتم تحديد مسار الصورة في الخاصية <src>.

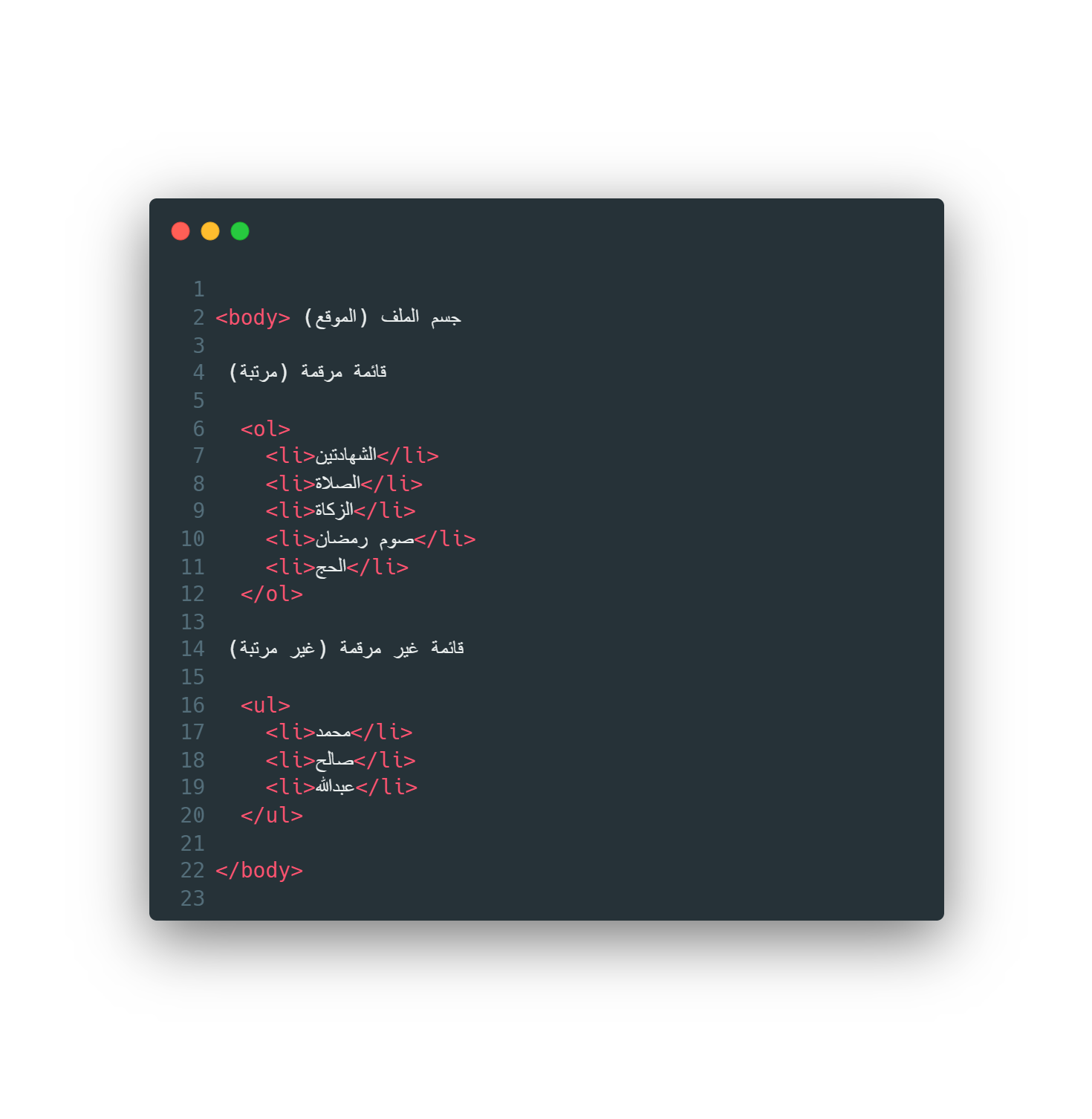
- القوائم (Lists): يمكن إنشاء قوائم بطريقتين، الأولى باستخدام العنصر <ul> لإنشاء قائمة غير مرتبة والثانية باستخدام العنصر <ol> لإنشاء قائمة مرتبة.

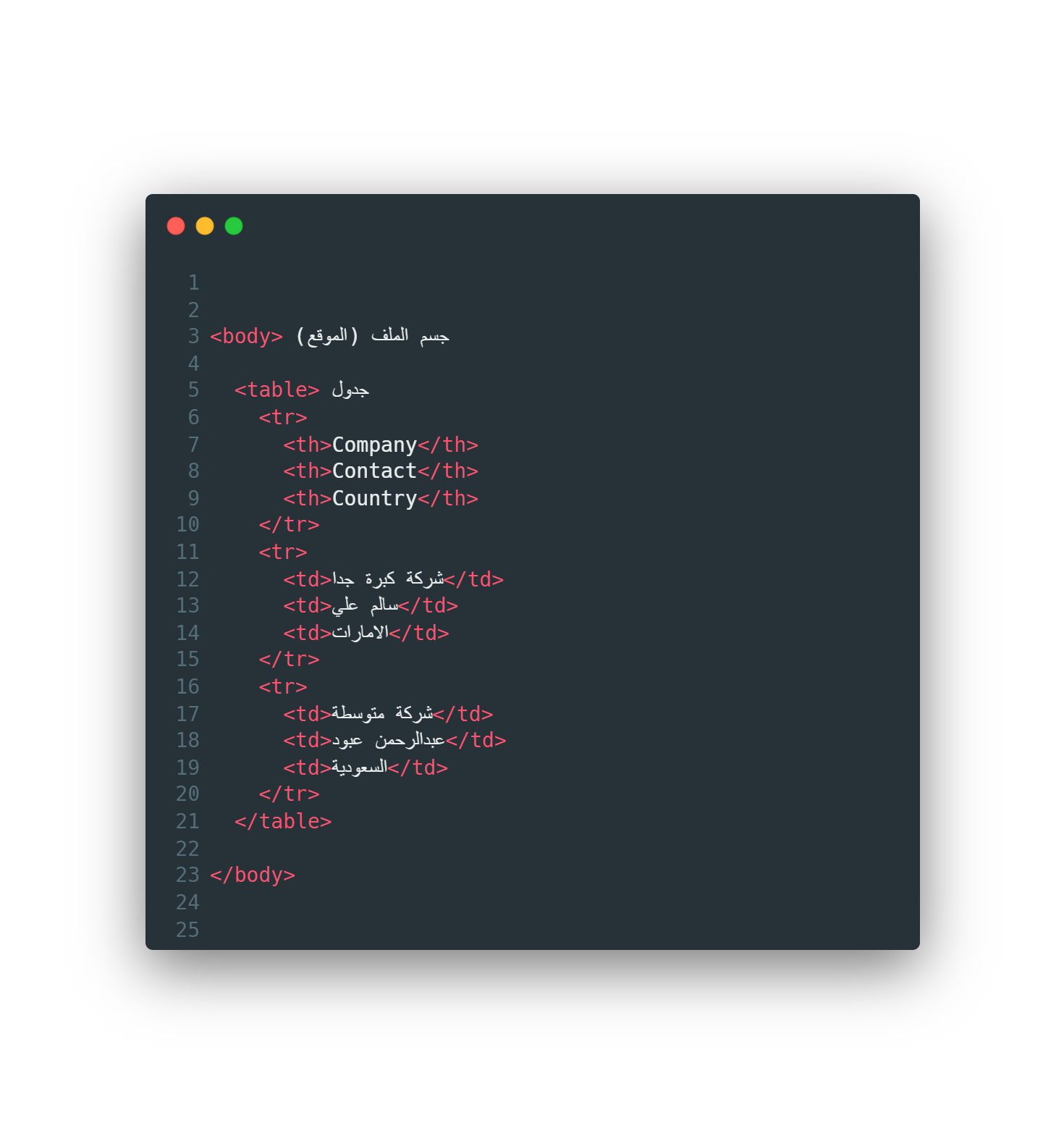
- الجداول (Tables):يمكن إنشاء جداول باستخدام العنصر <table>، ويتم إضافة صفوف الجدول باستخدام العنصر <tr>، ويتم إضافة خلايا الجدول باستخدام العنصر <td>.

- النماذج (Forms): يمكن إنشاء نماذج باستخدام العنصر <form>، ويمكن إضافة حقول النموذج باستخدام العناصر المختلفة مثل <input> و <textarea> و <select>.

هذه بعض المفاهيم الأساسية في HTML. يمكنك الآن تجربة إنشاء صفحة HTML بنفسك واستخدام هذه العناصر لإضافة المحتوى والتنسيق لها .
شكرا لكم 🙋🏽♂️
مع السلامة